Update - the theme and layout is now live for everyone.
Thanks for your feedback in this process. If there's additional feedback, please feel free to add to the answers below.
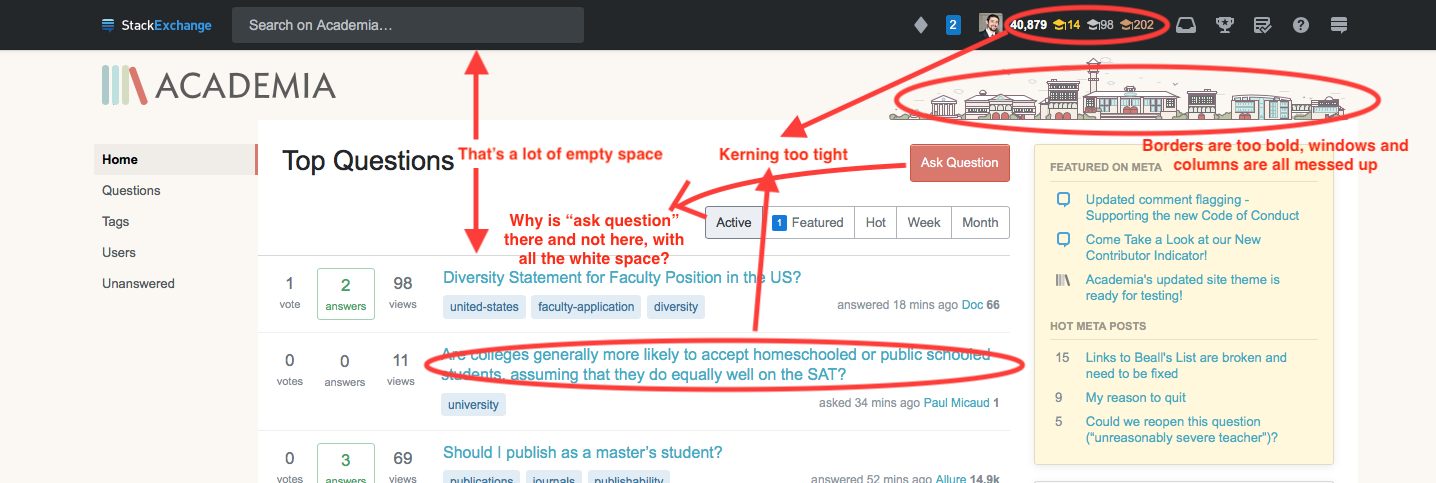
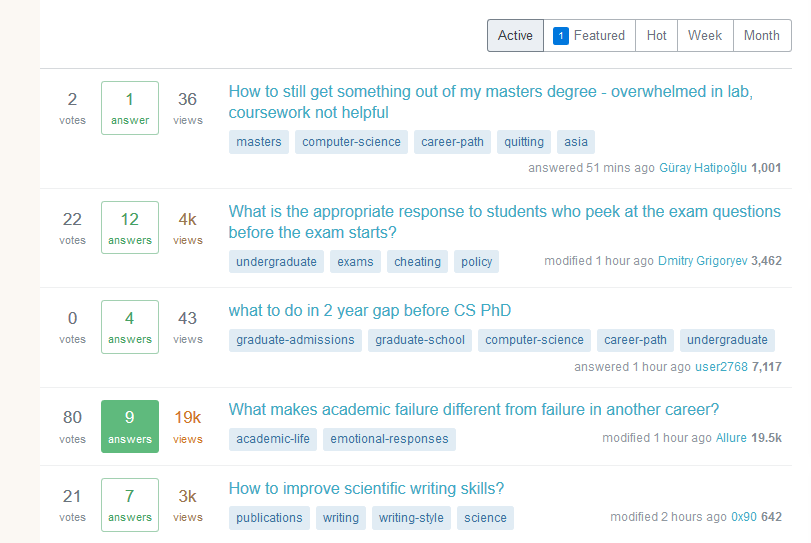
As part of implementing the new unified themes across the network, we're gradually rolling out updated site themes for each site. As of today, we have enabled your updated site theme for testing.
If you can't see it right now, that's by design! We're hoping to get feedback from you before rolling it out to everyone permanently. If you'd like to review it, here's how:
How do I enable it?
Click here and check the "Beta test new themes" option. This will turn on the new theme for all sites that have one in testing, including this one. Here's more info on how to opt in. You can uncheck the box to revert to the older theme until the site is live for everyone (note, it will take a few minutes to go into effect).
What type of feedback do we need?
On this post: Bugs related to this site's design elements
Please help us look for issues/bugs related to the theme design and how we have mapped the old theme to the new. This needs to be done within the limits of the new unified theme.
On Meta Stack Exchange: General concerns about left nav or theming
If you have concerns or issues regarding the left nav or the overall approach we are taking to theming, then this Meta Stack Exchange post is the right place for feedback.
As you may notice, there are some unique design elements like voting arrows and tags that are being standardized in this process. Keeping these custom elements makes our ability to maintain the sites too complex and, while we're very sad to see them go, we're in a difficult position of needing to make the site designs work together so that we can continue to address feature requests and bugs that will make your Q&A experience better. This is addressed in a Meta Stack Exchange post if you want more detail.
What new themes?
If you're like, "What the heck are you talking about?", then you should read the Meta Stack Exchange post entitled Rollout of new network site themes (and maybe the posts it links to for the full background).